How To Reduce File Size In Photoshop Without Losing Quality
Image resizing can be relatively simple and straightforward especially when working within software applications like Photoshop. All the same, you demand to empathize the fundamentals of resizing to avoid degrading the quality of your images.
Photoshop'south epitome resizing is located in the main navigational menu underneath "Image / Image Size". Upon opening the dialog window you lot will be presented with the pixel dimensions of your document or epitome including its file size.
Pixel Dimensions
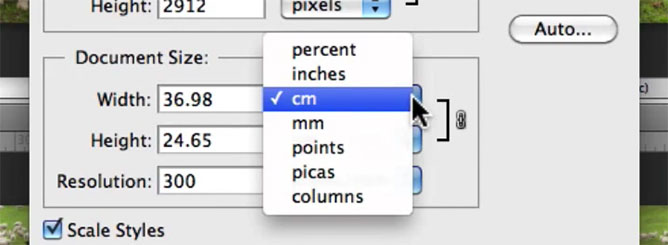
So, as you tin can see the file size of my image is 72.eight megabytes and it'south overall dimension is 4368 x 2912 pixels. Clicking on "pixels" provides your with an selection to resize your image past pct which I've never found very useful.
At present, if you wish to resize your images for the web you'll demand to focus on pixel dimensions which is what monitor and screen resolutions are based.
I would prefer to use Photoshop's Save for Web command listed underneath "File" in the principal navigational menu, nevertheless if your images are too large you may accept to resort to reducing the resolution of your paradigm using "Image Size" prior to using launching "Salvage for Spider web".
Certificate Size
Underneath pixel dimensions is the certificate size which presents the exact dimensions and resolution of your image. Once again, we have the width and pinnacle represented in dissimilar units of measurement from millimeters, centimeters and inches.
To the right of the width and meridian measurement you'll discover a little bracket with a link icon indicating that the constrain proportions choice is checked which we'll exist discussing shortly.

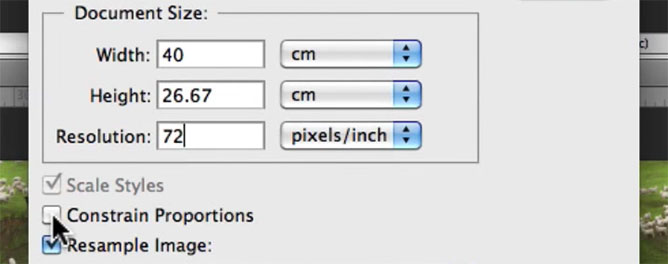
Changing the size of your document or image only requires adjusting the appropriate numbers according to your exact requirements. If I wanted to resize this image to be xl centimeters, I would adjust the certificate width accordingly which would also alter the file and pixel size. For example, my original epitome of 72 megabytes has increased to 85 megabytes.
Paradigm Resolution
Below the pixel and document dimensions is the resolution displayed in pixels per inch (default). If you intend on press your images you'll need to pay item attention to whether or not yous accept the correct resolution fix.
Photographic printers are resolution dependant whilst inkjet printers are not and therefore you'll need to save your image files in the format required by your output device.
In general, I recommend yous set your resolution to at least 254 pixels per inch (standard metric), all the same these days well-nigh photographers size their images to 300 pixels per inch which has get widely accustomed as the industry standard.
If you're saving images for the web y'all won't demand to worry nearly resolution because images displayed on the internet are entirely pixel-based and not resolution dependant.
Constrain Proportions
Enabling constrain proportions will foreclose the image from being distorted during the resizing process, maintaining the original attribute ratio of the prototype with regards to the width and meridian values.

Of course, if y'all wish to misconstrue your paradigm but uncheck constrain proportions and change the width and height appropriately. Simply with that said, I've never unchecked this option instead preferring to use the transform tool.
Scale Styles
When resizing images in Photoshop yous demand to take into consideration any effects and/or text that you may have introduced into the image calibration proportionally. To ensure that this happens automatically make certain that the "Calibration Styles" checkbox has been enabled.
If you lot don't cheque scale styles you'll end upwardly with effects and text that aren't of the same proportion to the resized image which will disturb your original composition.
Resample Image
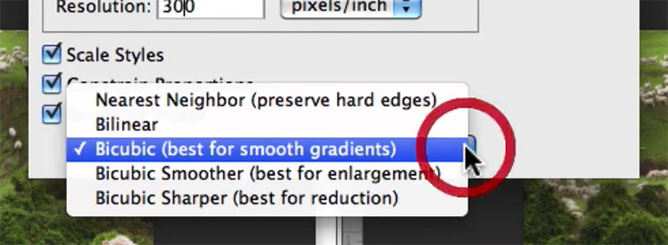
The most important choice inside image size is "Resample Image" which determines what type of interpolation will be used to perform the resizing. Interpolation refers to how Photoshop will create or remove pixels from within the image during the resizing procedure.

In the drop down menu yous'll find five different options and depending on which y'all select will determine how your image will exist processed and what characteristics will be enhanced or bypassed.
- Nearest Neighbour (perserve hard edges) – Is fast, but less precise than whatsoever of the other methods of interpolation, sampling the nearest neighbor pixel as a reference for reproducing pixels. Therefore, I don't recommend using this choice.
- Bi-linear – Adds pixels by averaging the color values of the surrounding pixels and produces medium-quality results. Therefore, I would not recommend using this option either.
Bi-cubic Interpolation
The interpolation method I recommend utilizing is Bi-cubic.
- Bi-cubic (all-time for smooth gradients) – Is slower than Nearest Neighbour or Bi-linear, however information technology's more precise in examining the values of surrounding pixels and uses complex calculations to reach smooth tonal graduations which is of import for accurately resizing images.
Bi-cubic Smoother and Bi-cubic Sharper are slight variations of Bi-cubic interpolation.
- Bi-cubic Smoother (best for enlargement) – Is a more subtle version of Bi-cubic and was designed to be applied to images that required an increase in size. Enlarging images introduces pixelization which tin can get quite evident and Bi-cubic Smoother helps to reduce the appearance of any hard edges.
- Bi-cubic Sharper (best for reduction) – Is the complete opposite to Bi-cubic Smoother and is primarily intended to be applied to images that require a reduction in overall size. Frequently high resolution images that are resized for display on the spider web (for example) lose detail, appearing soft and can crave boosted sharpening.
Epitome size is an extremely helpful feature of Photoshop that I employ every bit part of my daily editing workflow, however it's important to call back that raw files should be enlarged within Adobe Lightroom or Camera Raw prior to importing them into Photoshop if you wish to maintain quality.
Don't forget to learn how to resize multiple photos in Photoshop.
Oftentimes Asked Questions
At what size enlargement would you use the bicubic smoother (best for enlargement)?
Information technology would depend on the original resolution of your image. For instance, you lot can unremarkably go abroad with enlarging digital images twice their original resolution eg. 2400×3600 pixels increased to 4800×7200 pixels.
It'south around this point that you'll starting time to notice interpolation issues like singled-out pixel edges actualization within an image. Therefore, I would recommend using bicubic smoother for anything above two times the original resolution of the image.
How practice I scale logos to immense proportions without losing quality?
Logos should always be created as a vector postscript file format (eg. EPS). Vector files are based on lines not pixels and therefore aren't rasterized which allows them to be sized to any size you wish without losing quality.
In Photoshop this can exist achieved by using fonts, pen tool and then saving files in an EPS or PDF format. If y'all would like greater control consider creating your original logo file in a vector based program like Adobe Illustrator and and then exporting it. The EPS or PDF file you consign can then be rasterized to any size you like using Photoshop in the futurity.

How To Reduce File Size In Photoshop Without Losing Quality,
Source: https://www.shutterbuggs.com/how-to-resize-images-in-photoshop-without-losing-quality/
Posted by: phillipsshaterecer.blogspot.com


0 Response to "How To Reduce File Size In Photoshop Without Losing Quality"
Post a Comment